–– JioSaavn
Overview
Design systems facilitate and encourage scalability.
For designers, design systems are like the alphabet. Each element with its own defined role, become part of something much larger, without straying from consistency.

Concept –– Flexible guidelines.
Design systems should be seen as frameworks in pencil—flexible and adaptable. Their purpose is not to constrain a designer's creativity but to foster a collaborative environment where the entire team can ensure the system's evolution and upkeep.
As our product grew from a small startup to a globally used music app by millions, we understood that prioritizing a design system was imperative to the product's scalability.
In the most simple terms, a good design system is a design team's cheat sheet. It defines all of the things that make a product's form and function.
It gives designers the chance to focus on valuing the evolution of the feature and the experience it provides the user, while ensuring consistency in the visual identity of the product.

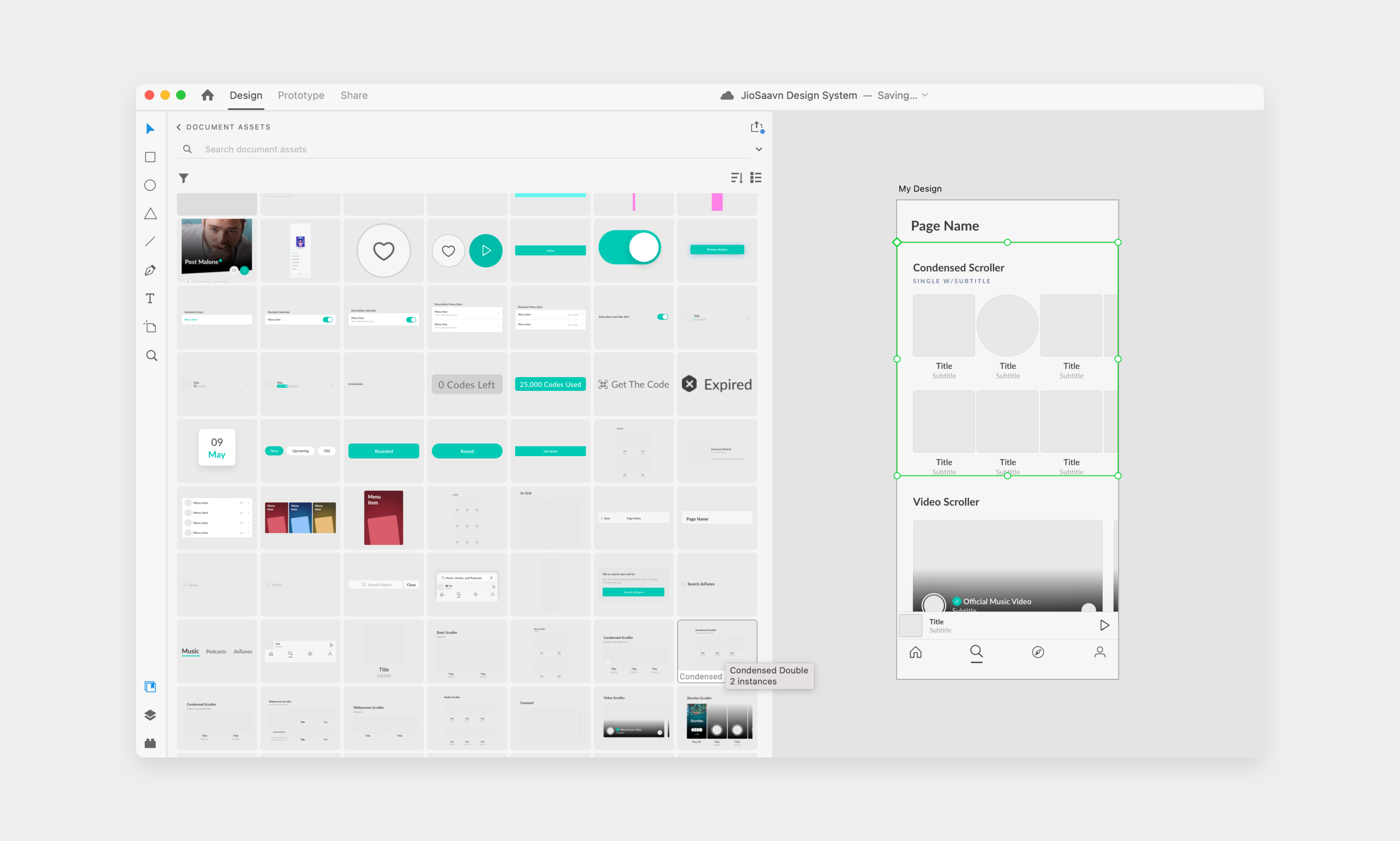
Like most successful design systems, we set up a base structure with simple design templates that includes: Typography, Colors, Iconography, Components, Imagery, Spacing, Content Structure, etc.
These items serve as the building blocks to any new product design, whether it be a new feature, updated page, or new product.



We have a clear bias towards having a design system to work from. Here are some of the KPIs ours afforded us:
- Team collaboration created a harmonious culture within our team.
- Productivity is heightened effortlessly.
- A much more scalable product.
- A healthy dose of accountability, and thus, purpose.
While always facilitating for gray, rather than black and white, a set of guidelines helps teams measure their work in terms that aren't usually so possible as designers.